レイアウトの利用
レイアウト管理について
EC-CUBE 4では新たに「レイアウト管理」という機能が作成されました。この機能の役目としては、
- ページ単位で共通となるレイアウトを設定可能
- トップページとトップページ以外というようにページ毎にまとめてレイアウト設定が可能
- モバイル向けのレイアウトも可能
というようにレイアウトが汎用的に設定できるようになっています。
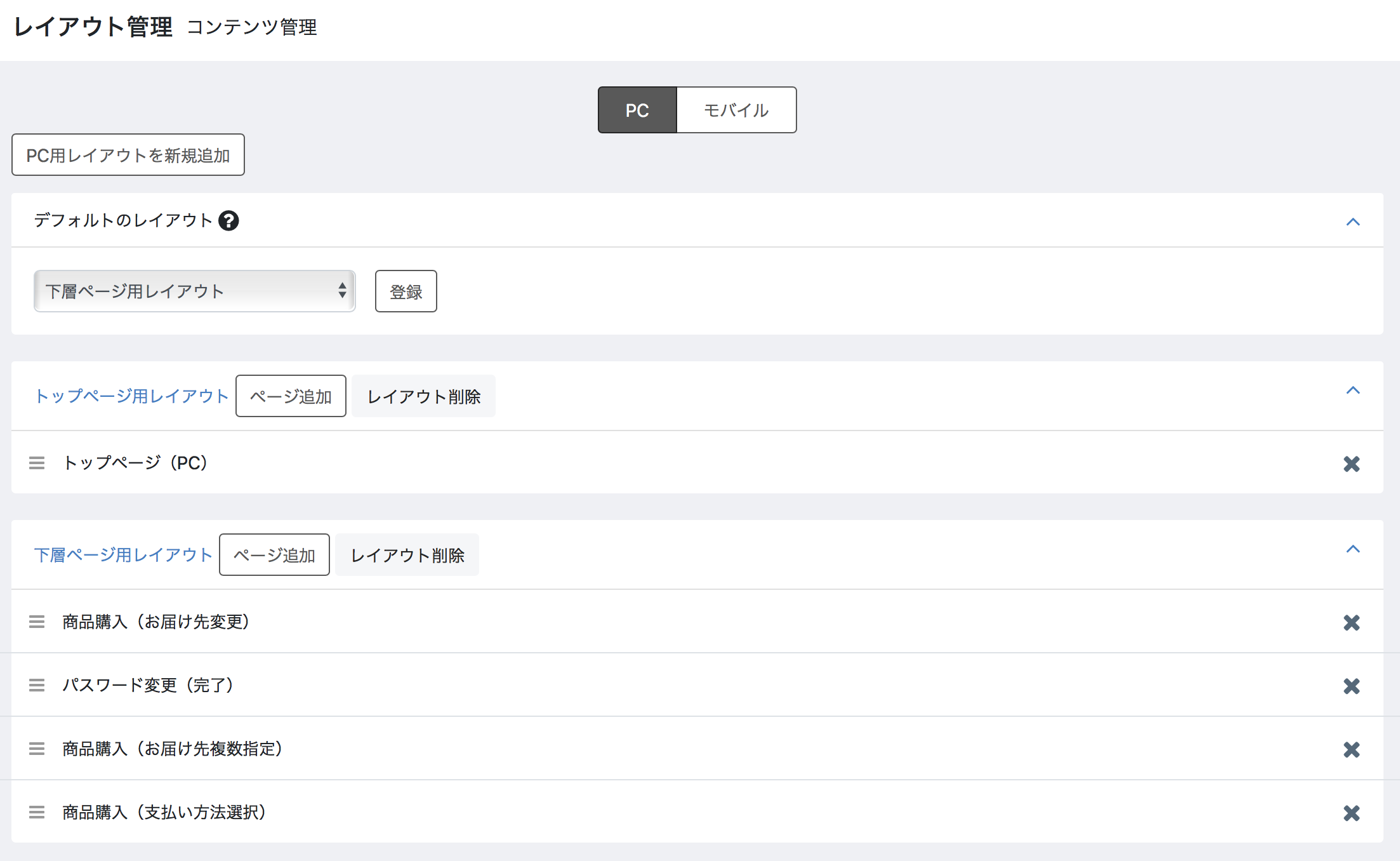
- レイアウト管理画面

レイアウト管理の利用
2系、3系だと例えばトップページ以外の全ての画面に特定のブロックを配置したい場合、全ての画面に一つずつブロックを配置する必要がありました。
今回のレイアウト管理を利用した場合、トップページは トップページ用レイアウト、トップページ以外は 下層ページ用レイアウト というようにレイアウト単位でまとめてブロックが配置できるようになります。
デフォルトでは「トップページ用レイアウト」と「下層ページ用レイアウト」が用意されており、トップページと下層ページで異なるレイアウトが可能となっています。
また、新しいレイアウトも作成することが可能で、レイアウト毎に異なるブロックが設定できそのレイアウトに対して適用するページを設定します。
フロント画面のレイアウト変更は管理画面の[コンテンツ管理] → [レイアウト管理]から各レイアウト名称のリンクを押すと変更可能です。
-
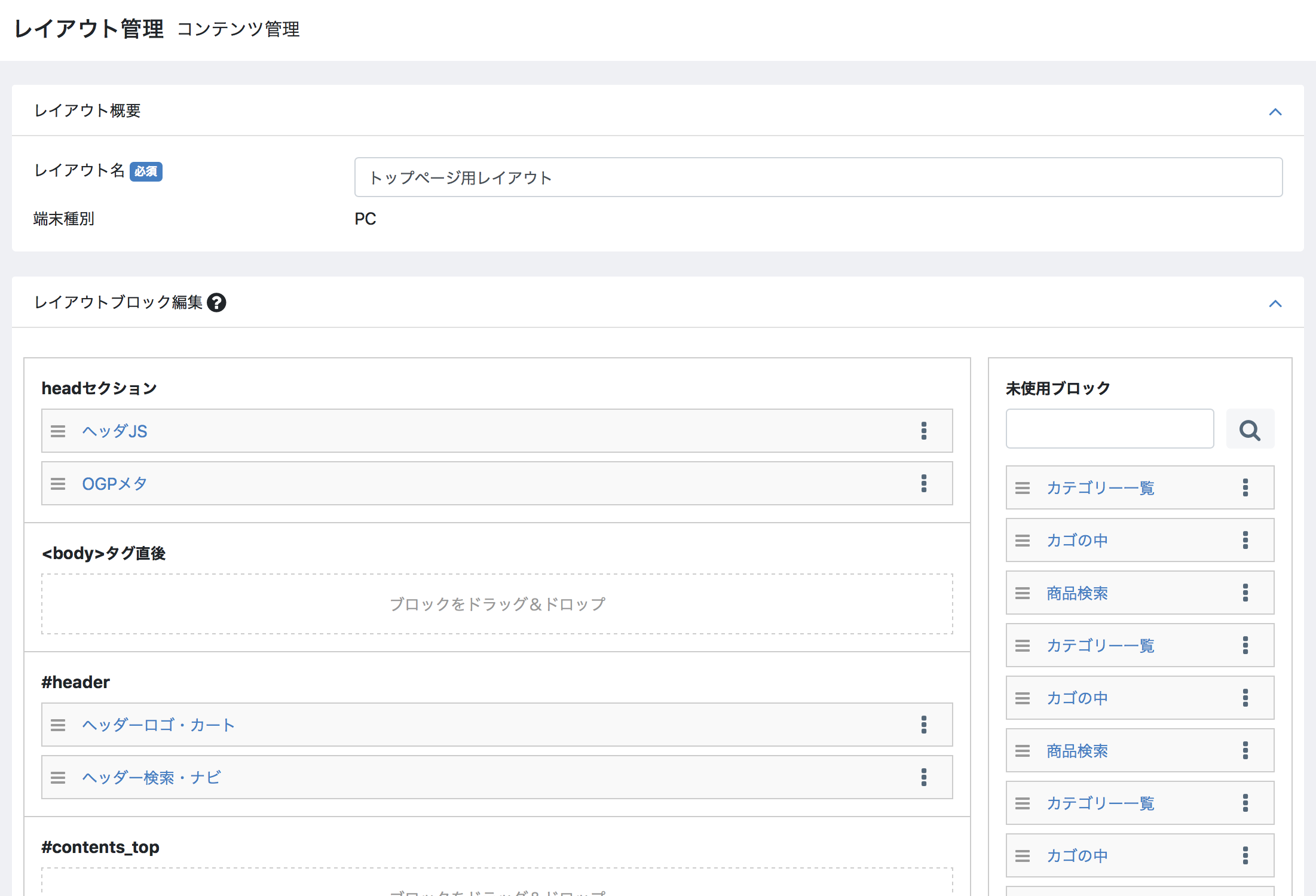
トップページ用レイアウトの例

-
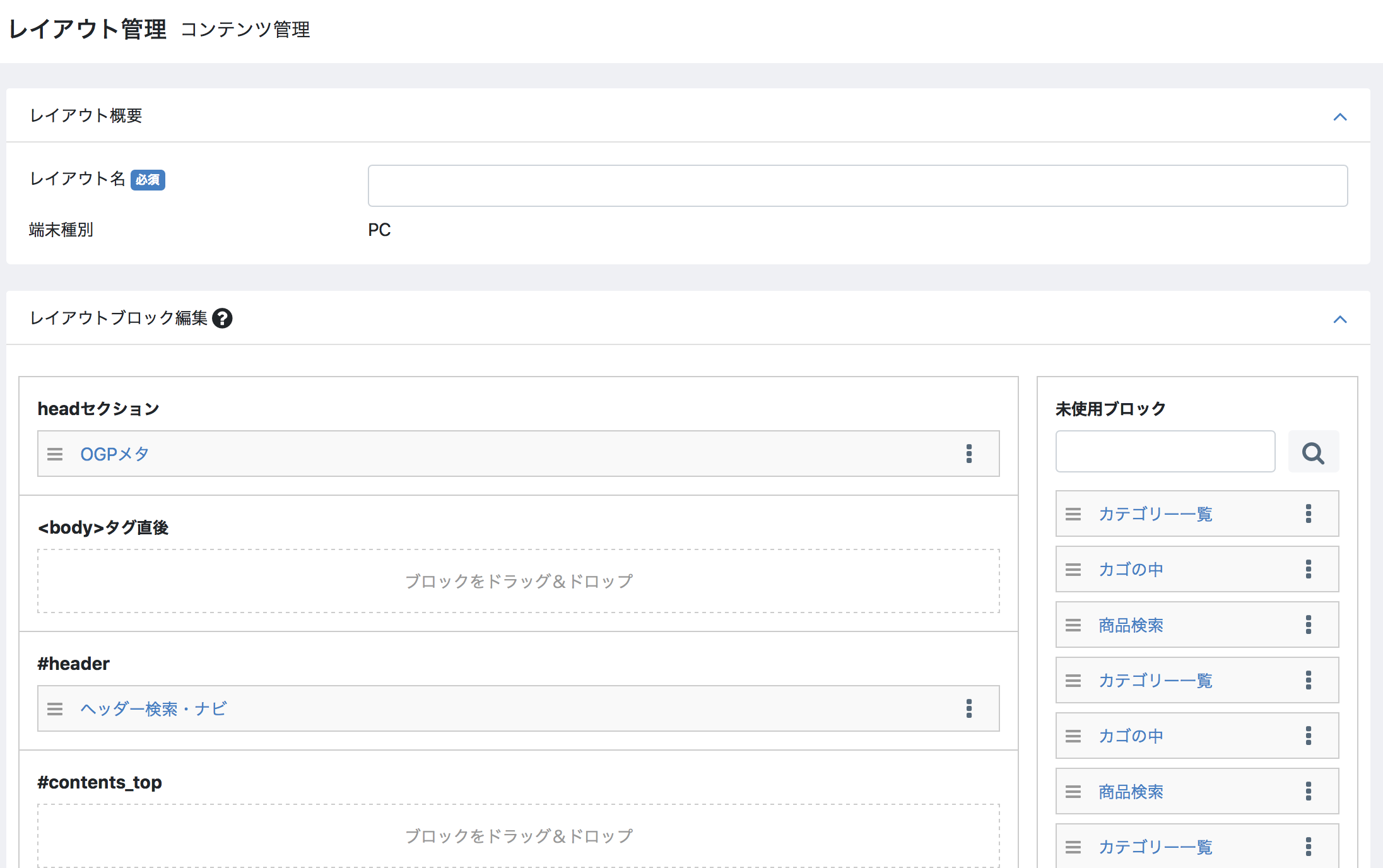
下層ページ用レイアウトの例

未使用ブロック欄にある新しく作成したブロックをドラッグ&ドロップで適切な枠に配置します。
また、新規にブロックを作成し、レイアウト管理から作成したブロックを配置することで容易にデザインの追加・修正を行うことが可能です。